10 tendencias innovadoras de diseño web para el 2019

En los últimos años, internet ha crecido cada vez más y hemos conocido nuevos acrónimos como AR, VR o AI. Sin embargo, donde realmente se ven y se sienten los cambios es en las tendencias del diseño web.
Con el pasar del tiempo, las tendencias han ido más allá de la creatividad, cambiando las cuadrículas y fotos de stock tradicionales, por ilustraciones vibrantes, esquemas de colores y layouts asimétricos.
Gracias a 99designs, tenemos 10 tendencias innovadoras de diseño web que serán gigantes en 2019.
1. Serifas en pantalla
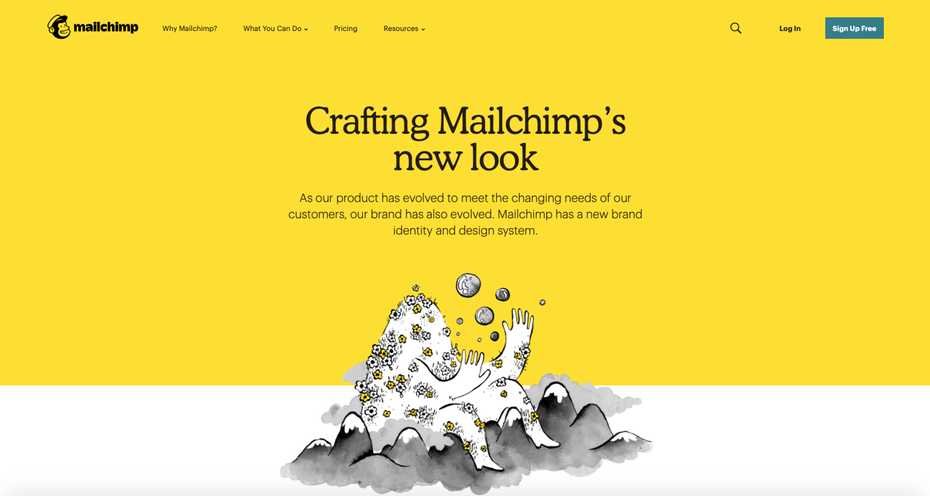
Cada vez, son más las marcas que utilizan tipografías con serifas y el efecto negrita en distintos diseños web, tanto para titulares como para llamados de atención. La razón es sencilla: las serifas fueron diseñadas para ser decorativas, haciéndolas perfectas para enfatizar.
Aunque no se las asocia con lo moderno, tienen una gran personalidad y son más adaptables de lo que pensamos. Un claro ejemplo de ello es el branding en la página de Mailchimp.

2. Paletas en blanco y negro
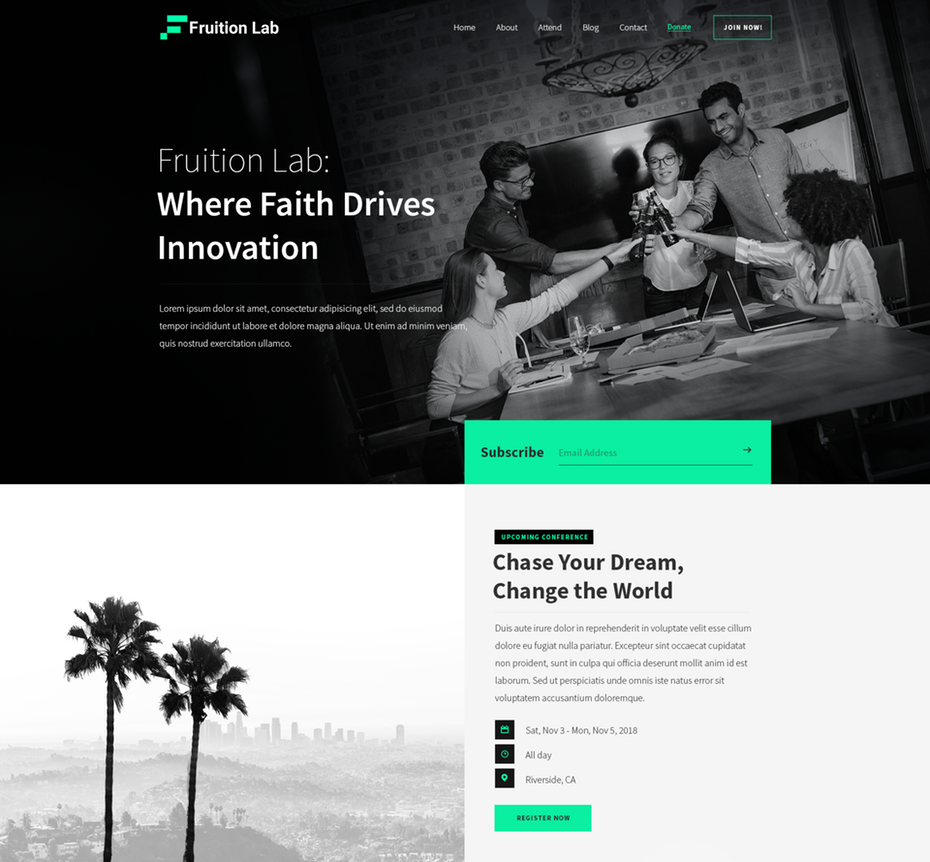
El color es uno de los elementos más importantes en un sitio web ya que transmite estados de ánimos, unifica a la marca y guía a los usuarios a través de múltiples interfaces. Para 2019, se espera que el blanco y negro sea quien domine.
El mayor efecto con diseño en blanco y negro es el resultado al combinarlo con pequeñas cantidades del color. Además de crear un quiebre en lo monocromático, hará que algunos puntos clave se destaquen.

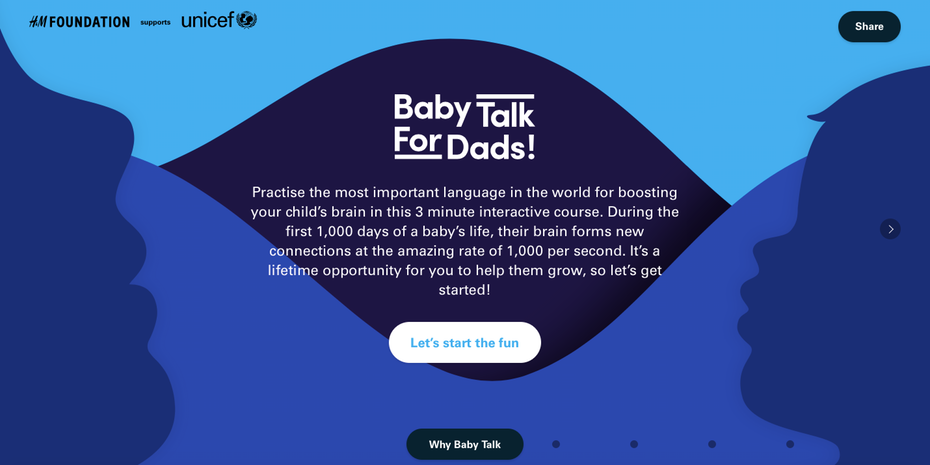
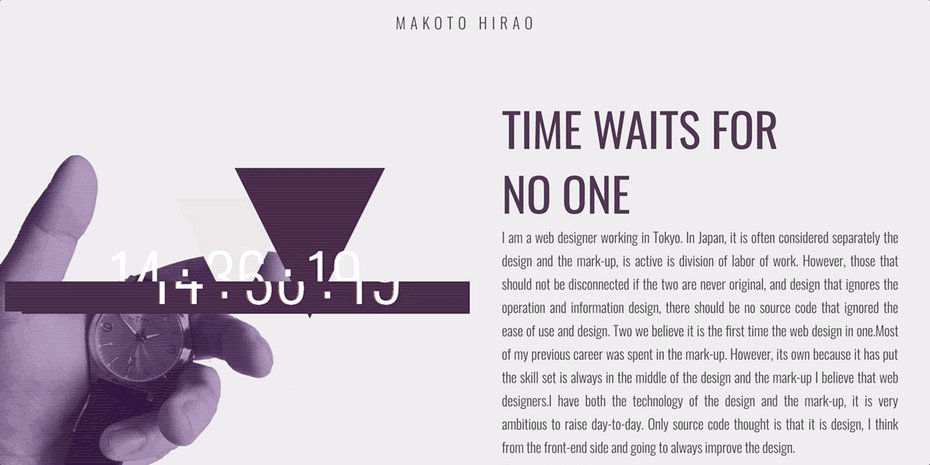
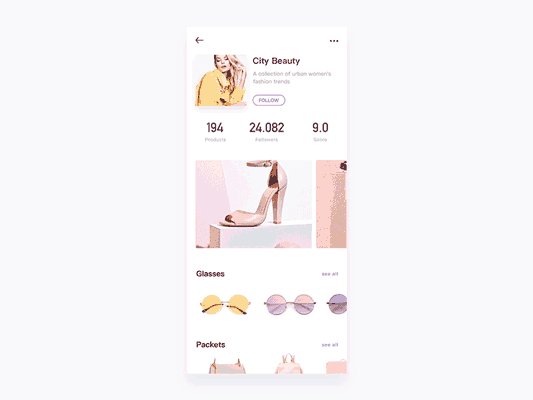
3. Figuras naturales y orgánicas
A pesar de que las página web están programadas para cuadrículas sistemáticas, los diseñadores están incluyendo cada vez más, formas naturales y líneas suaves. Estructuras geométricas como los cuadrados, rectángulos y triángulos crean estabilidad, pero las tendencias para 2019 están más enfocadas en accesibilidad y comodidad.
Al utilizar figuras que son naturalmente imperfectas y asimétricas, se puede conseguir que ciertos elementos se destaquen. El objetivo en esta tendencia es que los diseños se sientan vivos y humanizados a través de la ilusión del movimiento.

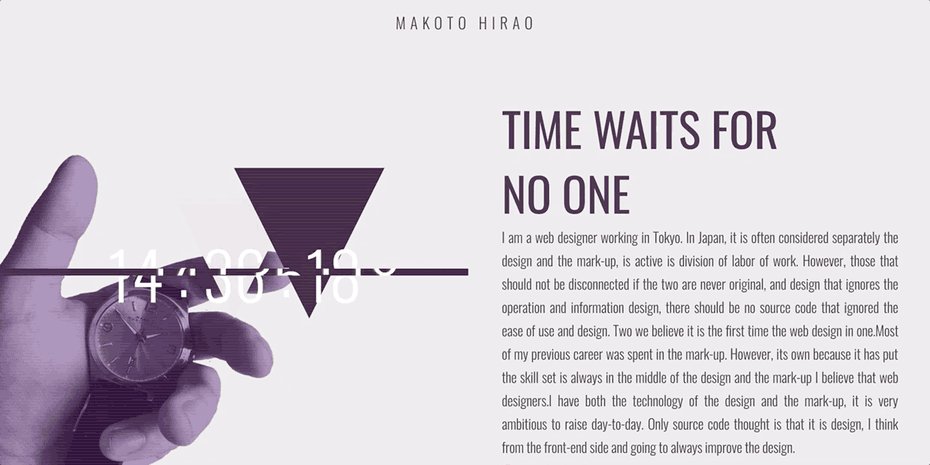
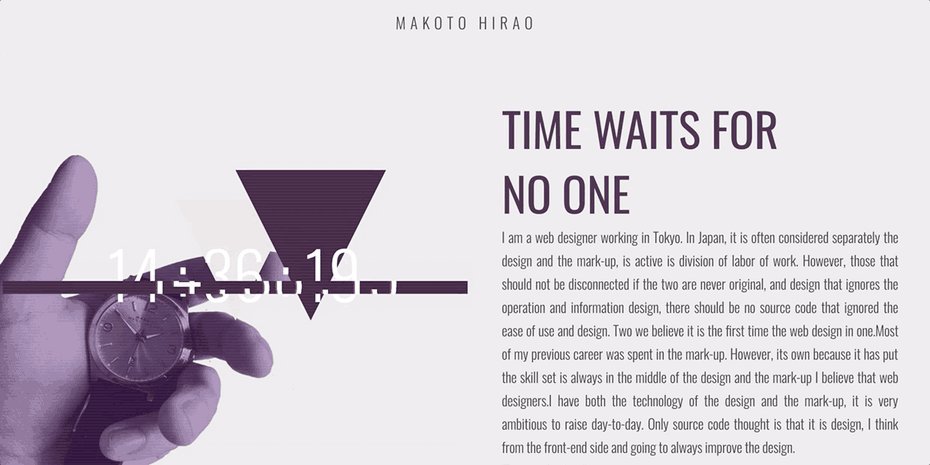
4. Arte glitch
Ninguna lista de tendencias estaría completa sin algún diseño retro que busca su regreso. Este formato se vuelve tan significativo ya que estamos en una era donde nos sentimos dominados por las computadoras: tememos que las máquinas se apoderen de todo pero al mismo tiempo, no sabemos qué hacer sin ellas.
Además, el arte glitch le dará al website un look psicodélico único.

5. Micro-interacciones
Las micro-interacciones tienen un solo propósito: sorprender al usuario y crear una experiencia 100% humana. Algunos de los ejemplos son aquellas páginas web con pequeñas acciones con una respuesta específica o el pop up que aparece en la pantalla de Facebook cuando revisas tu cuenta.
Esos han sido sus usos más comunes, pero en 2019 la historia cambia. Cada vez serán más las páginas con interacciones: desde animaciones flotantes, con desplazamientos y sonidos. Esto, indudablemente, hará que la audiencia se sienta envuelta con la página, al mismo tiempo que se informan y divierten.

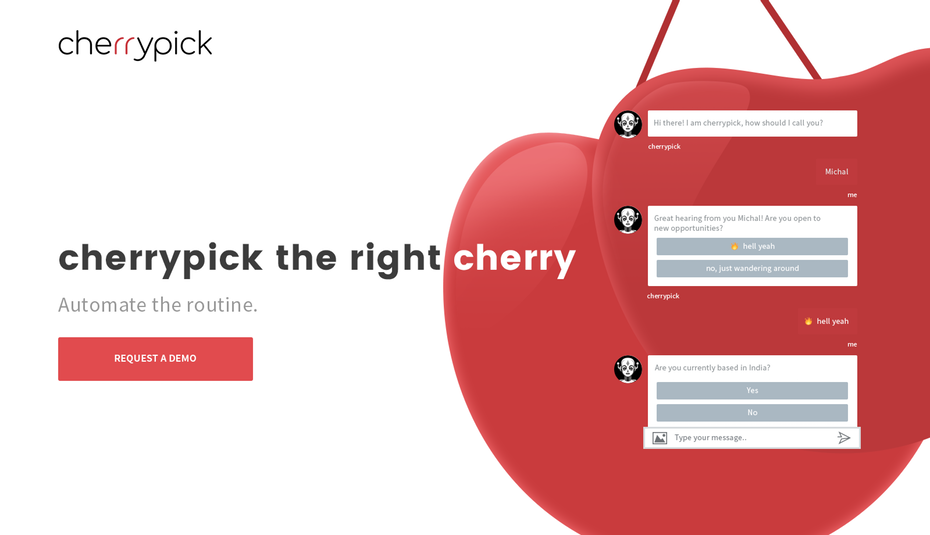
6. Chatbots que evolucionan
Los chatbots ya han sido utilizados hace algún tiempo, pero este año destacarán más que nunca. Esto se logrará gracias a los grandes avances en Inteligencia Artificial y Machine Learning, haciéndolos aún más inteligentes y eficientes.
Los nuevos chatbots aparecerán más y más en páginas web con altos niveles de personalización.

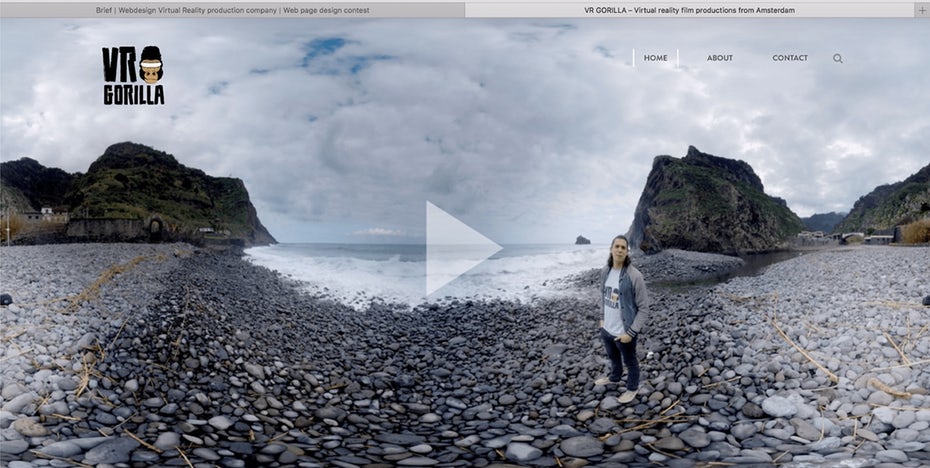
7. Mucho más contenido en video
Los videos, además de diversificar tu página, también te ayudan a captar una audiencia on-the-go que no tiene tanto tiempo para leer largos textos.
Una de las marcas detrás de esta tendencia ha sido Google. El buscador ahora incluye videos de contenido en las páginas, lo que hace que los sitios web prioricen la producción del video para ofrecer contenido de una forma más eficiente.

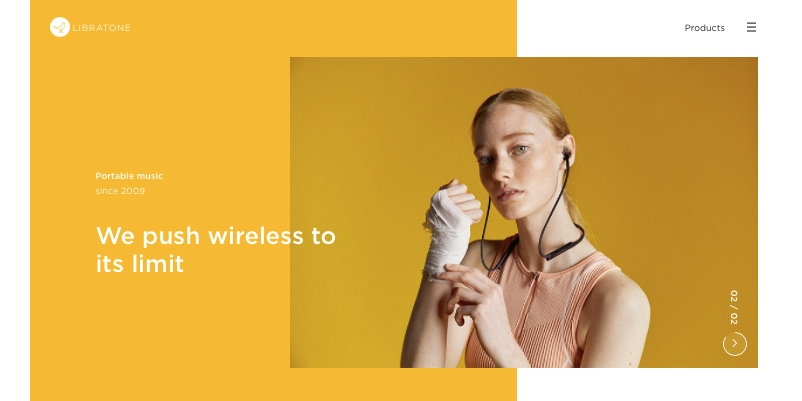
8. Minimalismo
Esta tendencia es una de las clásicas, además de tener la capacidad de permanecer en el tiempo. Al utilizar la menor cantidad de elementos y contenido en un micrositio, menor será el tiempo que tu audiencia tendrá que pensar.
Es por esto que el minimalismo continuará dominando el 2019. Las animaciones y efectos fade-in, les dará a las páginas la libertad que desean, sin utilizar elementos de distracción.

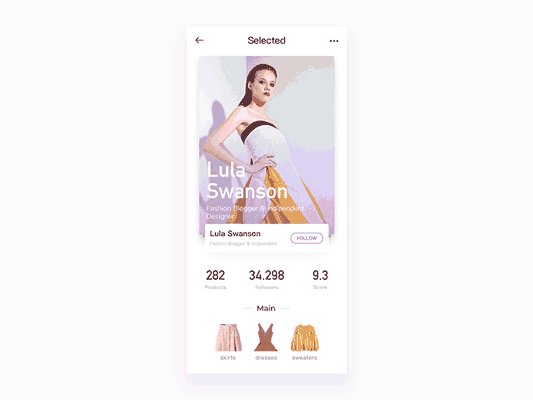
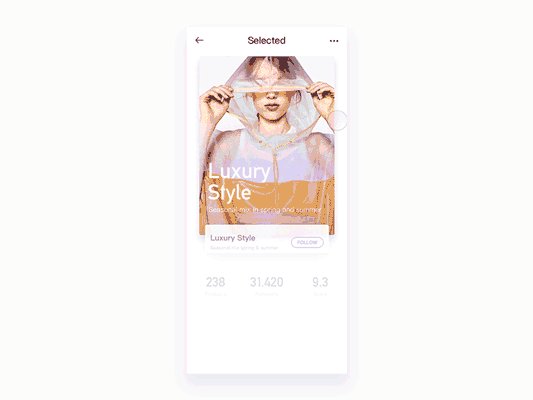
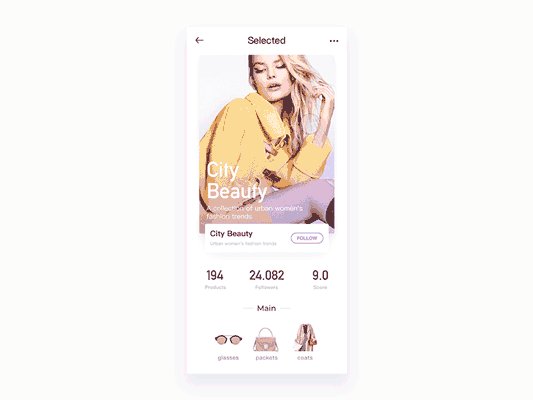
9. Navegación más amigable
Uno de los estudios más importantes en el área de la navegación amigable ha sido el de Josh Clark en su libro «Designing for Touch». En él, investiga cómo los usuarios sostienen sus teléfonos y cómo sus movimientos -usualmente con su dedo pulgar- son claves para el proceso del diseño.

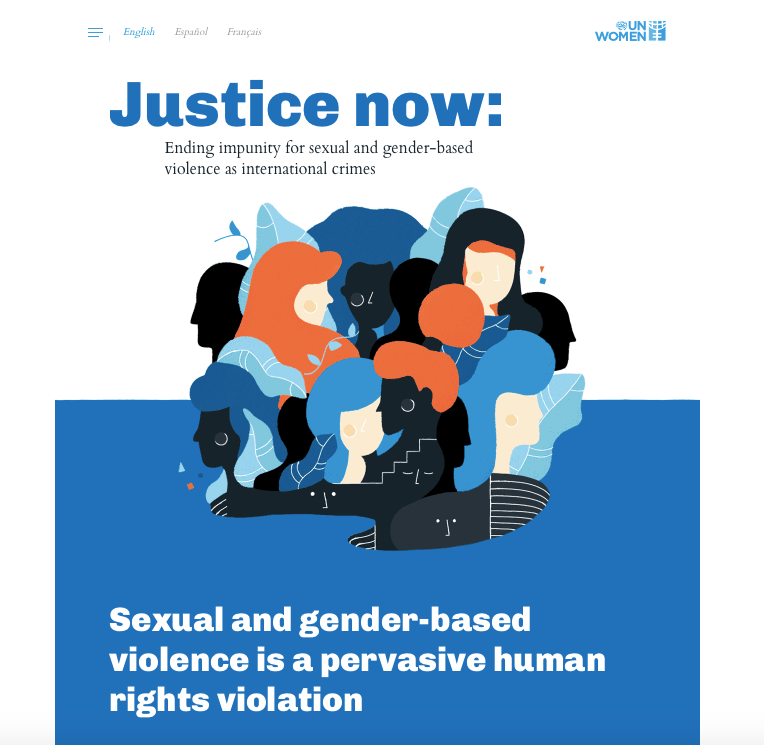
10. Diversidad
El internet conecta a billones de personas alrededor del mundo con diferentes culturas, habilidades, edad, identidad de género y más. Personas que quieren verse a sí mismos reflejados en el contenido de los modelos de stock en las páginas que visitan.
Desde pequeñas acciones como los emojis con diferentes tonos de piel de Apple, hasta grandes promociones que promueven la diversidad. Y aunque todavía falta un largo camino por recorrer, los diseñadores pueden usar su craft para demostrar que la web debe ser sobre gente real con conexiones reales.